UserWay Add-on
UserWay is a web accessibility platform that provides solutions for businesses and organizations to make their Web content more accessible to people with disabilities. Its platform includes tools such as an AI-powered accessibility widget, which you can add to your Devless app to help users adjust the text size, color contrast, and other elements of your app's design to better suit their needs.
While it's helpful to users, UserWay also serves as a protective legal framework for your business. Over 1 million customers trust UserWay for compliance with accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.1, the Americans with Disabilities Act (ADA), section 508, and more. We recommend reviewing UserWay’s plans and features to get your needed support.
So, if you're ready to simplify accessibility, compliance, and user experience, here's how to quickly set it up through Devless Admin.

Getting Started with the UserWay Widget
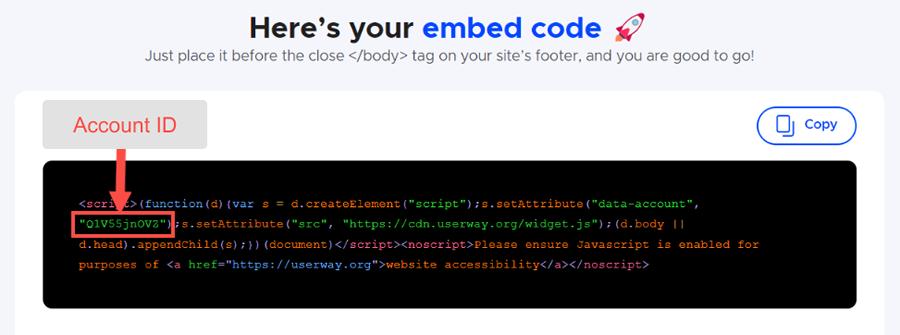
Please follow these steps to register for your UserWay account (free or paid) and enable it within your Devless app. You may skip customization on their site, as you can do that within Devless! When given the embed code, look for the Account ID hidden inside the code block (see it highlighted in the screenshot below).
- Login to Devless Admin.
- Go to the Add-ons page in the left menu.
- Click on the UserWay tile to open it.
- Click the red 'ENABLE' button.
- Click the 'USERWAY' button to register for an account.
- Copy the Account ID hidden in the embed code.

Configuring Your Devless App
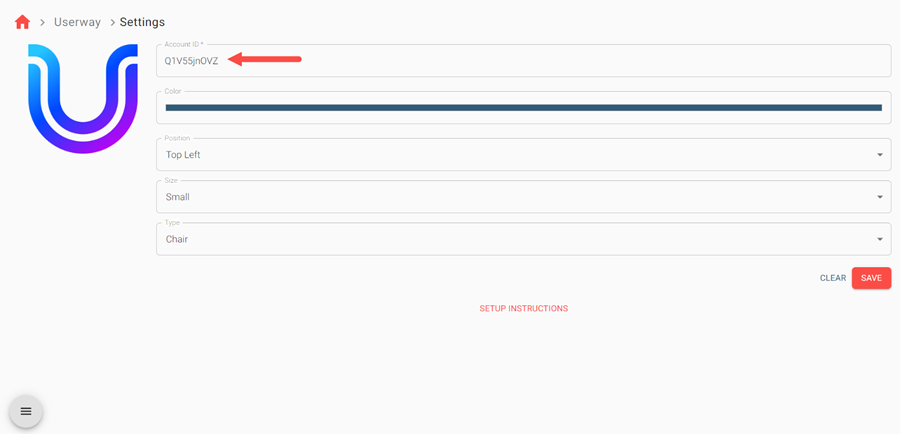
Now that you have enabled the add-on, set up your UserWay account, and copied the Account ID, let’s plug it into Devless. You can do it from the previous add-on screen, or navigate to the new UserWay page added to the left menu. Once in settings, you can make quick adjustments to the button's icon, position, custom color, and size to fit in with your branding.
- In Devless Admin, click the 'USERWAY SETTINGS' button.
- Paste the Account ID.
- Customize the button’s settings.
- Click 'SAVE'.

Easy wasn’t it? Let’s get on to the fun part!
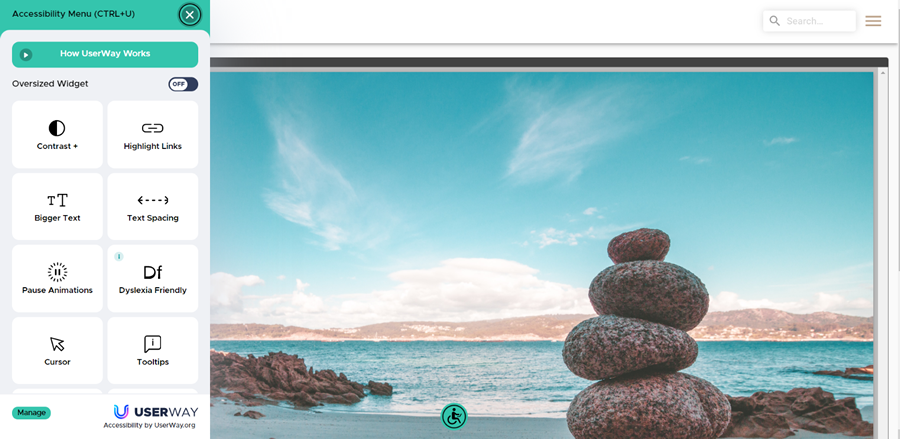
View the Accessibility Widget
Click 'VIEW YOUR APP' to see your beautiful new feature in action. Now, your users can open an accessibility menu by clicking on this new button.

Awesome! By implementing the UserWay add-on, your app will contribute to a more inclusive and accessible online environment, making it easier for people with disabilities to access and engage with your digital content.
Check out our other add-ons for more cool features, and use our Help Center to implement them!
