Guided Support Add-on
The Guided Support add-on is a unique and versatile add-on. It will add a new “Guide” resource type to your app. These guides provide interactive resources to your app that can be any sort of question-answer sequence.
Each guide is a set of “Steps”, each step has “Results” (options for the user to select which lead to other steps) and “Resources” (resources the user can view or use).


A Guide Can Be Anything…
A guide can be anything that can be represented by a decision tree, flow chart, or is a sequence of questions. Here’s just a few examples of the types of things you can add to your app with this add-on:
- Workflow Guide
- Virtual Assistant
- How-To Guide
- Interactive Tech Support
Getting Started
To get started you simply need to enable the add-on:
- Log into the Devless Admin.
- Navigate to the Add-ons page for the app you’d like to add your guides to.
- Click to Enable the “Guided Support” add-on.
- Now, you can add a Guide resource. Just navigate back to your home directory, or whichever folder you wish to add your resource to, and click the add icon (+) in the lower right corner.
- Select to add a “New Resource”, and in the resource’s Type field, select “Guide”.
You have now created a guide. Next, you’ll need to add steps to your guide, then add results and resources to your steps.
Adding Steps
Each guide is made up of a set of steps. The order of the steps doesn’t matter other than the first step. The first step listed will always be the first step presented to your users. Beyond that, you can order the steps in whatever way is most convenient for you.
Each step has:
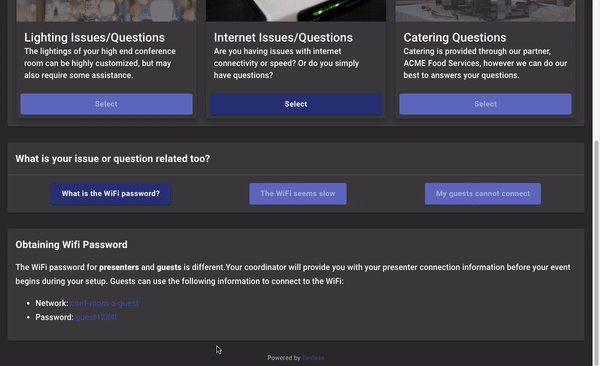
- Name: This is the title of the step. Often, this is the question you want to ask.
- Description (optional): A more detailed body of text which you can optionally display to the user. If this is the final step, this might include instructions, a more detailed explanation, or simply the answer the user is looking for. This can be rich text, so you can format it with font size, colors, and stylings.
- Layout: You can change how this question is layed out. Layout options are covered in more detail below.
Adding Results
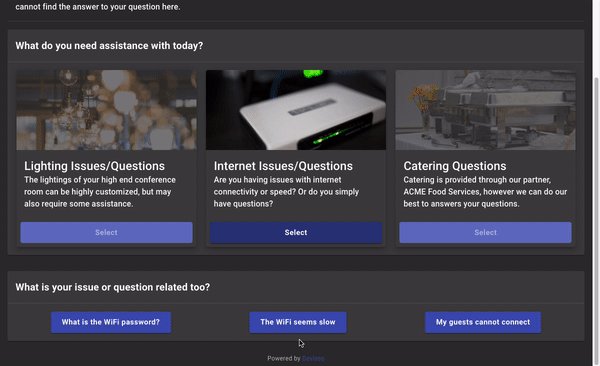
Each step can have results. These are the buttons that will show up as a part of this step that lead to other steps. What information you provide for each result, and how they are displayed to your users is dictated by the step’s layout. There are two main layout options; Button Groups and Cards.
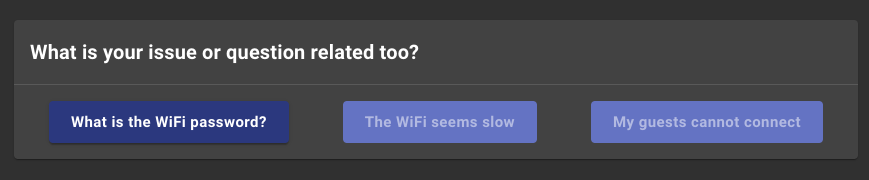
Button Group Results
This will present your results to the user as a set of buttons:

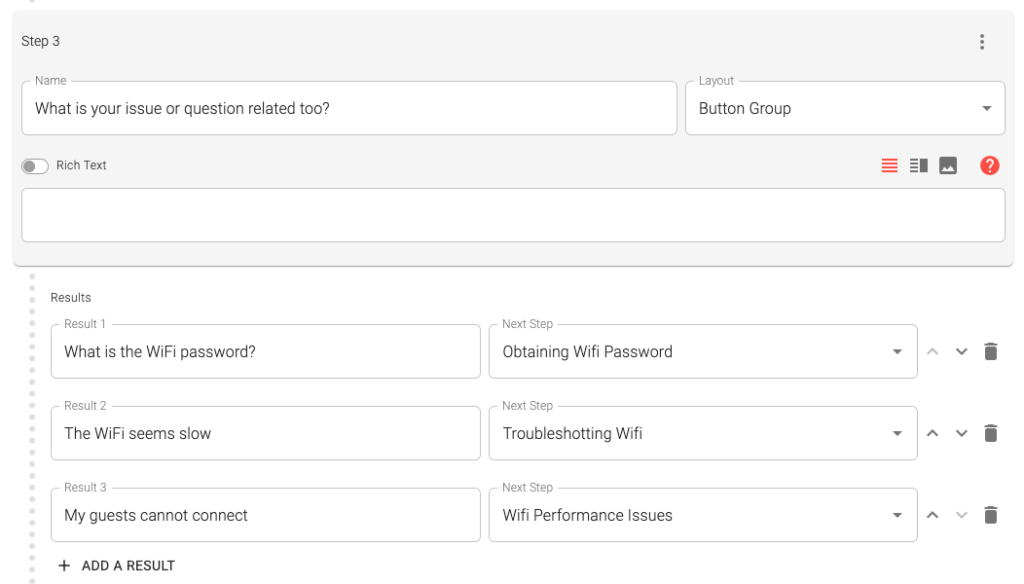
With this layout each result is configured with:
- Title: The label of the button.
- Next Step: The step that will be given next if the user selects this result.
You can also use the up/down arrows to change the order of your buttons:

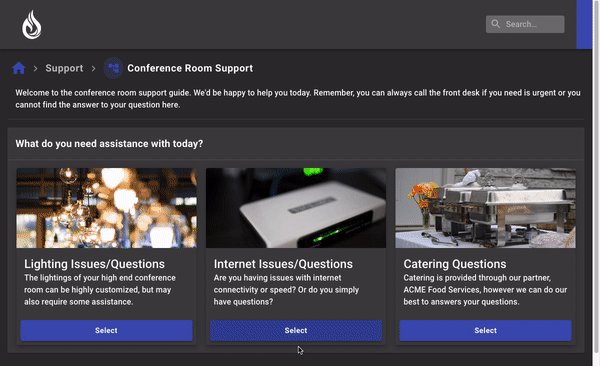
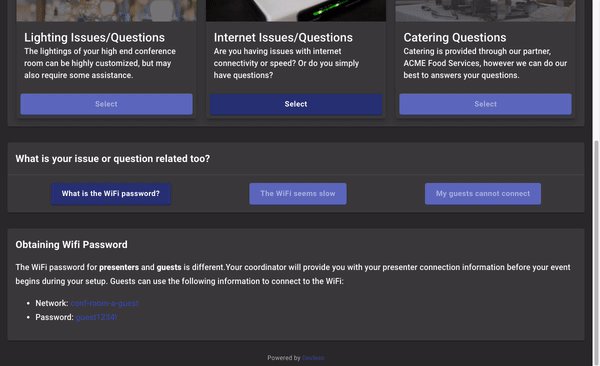
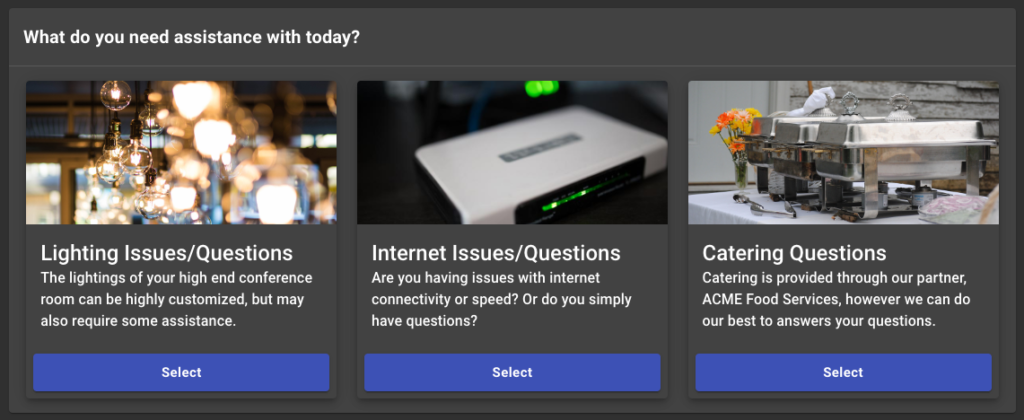
Card Results
Cards are the more advanced layout. With this layout each result is configured with:
- Title: The title to place in the card.
- Description (optional): An optional description to place in the card, under the header.
- Image (optional): An image to place at the top of the card.
- Next Step: The step that will be given next if the user selects this result.
This layout created cards such as this:

It’s worth noting that the image you select must be an image resource already uploaded to Devless. So you might want to create those resources (you can put them in a folder not visible to users) prior to editing your guide.
How much of your image may vary, depending on the users device type and screen size. The images will always be 100% wide, but will be vertically centered. So some of the top and bottom of our image may get cropped of:
Uploaded Image

Visible Image

Adding Resources
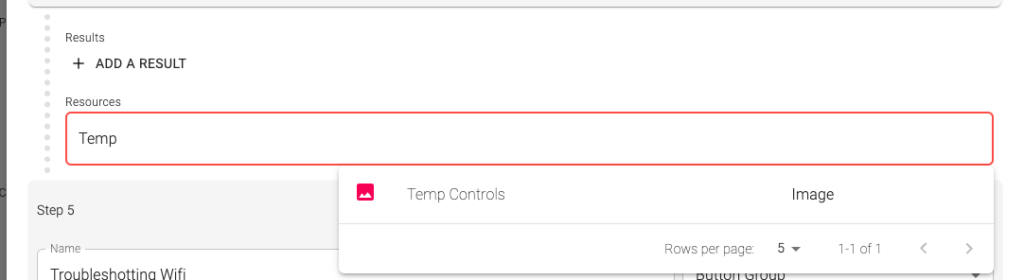
Each step can also list resources. Simply search for the resource you like to attach it to this step in the “Resources” field:

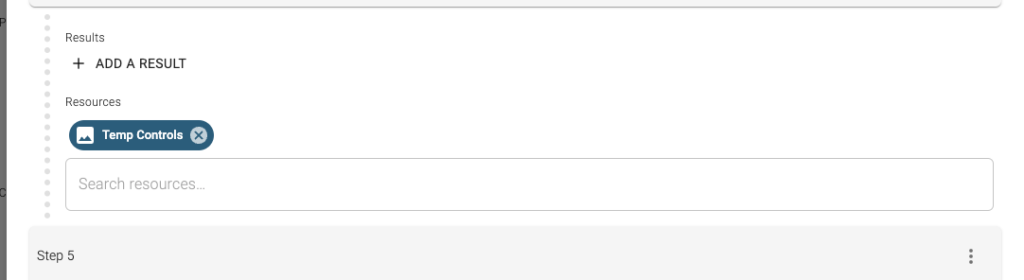
Then, click on the resource you’d like to add:

This resource will now be given to your users when they reach this step. You can add as many resources to a step as you like. This can be a great way to refer your users to a PDF document or a helpful video.
